Programming Languages
Computer Training Excuses -

You wouldn't go to a doctor who had never been to medical school, or hire a lawyer who never studied law. One side-effect of a world advancing as rapidly as ours is that fields are becoming more and more specialized and narrow. People can no longer get by on general knowledge in their careers, something I found out for myself not too long ago. I'd been out of high school for two years, scraping by on my own and picking up scraps of programming as I went. I saw all of the self-taught programmers breaking into the IT industry, and I hoped to do the same. After all, IT is one of the few industries out there where being creative and a quick learner is more important than a degree.

Which is the Easiest Programming Language? -

If you have some misconception in mind that the programming languages are easy or hard, I am afraid to say that you are mistaken. To tell you frankly about the programming languages, there is nothing such as easy or tough programming language. The only thing that you need to keep in mind while stepping into the world of programming languages is that which programming language would set your base by giving you in-depth knowledge of programming logics and the basics of programming techniques.
jQuery Tutorial Part III -

If you don't know anything about jQuery, here you can see jQuery Tutorial part III. jQuery - write less, do more. MANIPULATION - the Methods in this group are used to manipulate DOM elements. You can use them to do modifications, make new ones, copy, delete etc.
JavaScript Tutorial Part III - Common Scripts - ,

This is the third and last tutorial in three part JavaScript Tutorial series. It covers the basic script structure as well as give examples of many widely used scripts. The readers have by now already grasp the basics of the JavaScript but this is the chery on the top. Now we shall look at what JavaScript can do, how it can be used to enhance the web experience. In this part we shall look at some of the tasks a JavaScript has to deal with on a regular basis.
Last jQuery Tutorial (Part VI) -

We have reached the end of our series of tutorials about jQuery. We hope you've learned something new, or at least refresh the knowledge about jQuery.
Entering into Programming World -

Once you have learned some programming languages, you feel yourself completely prepared to enter into the programming world, and start working on the programming languages that you have learned. Many students also feel that they have learned extra things which might be helpful in their programming careers. The matter of fact is that the real world is entirely different from what you have been taught in the classrooms.
Basic Object-Oriented Concepts -

There is an old story of how several blind men set out to understand what an elephant was by examining a live specimen. Each of them explored a different part of the elephant's body. One blind man, falling against the elephant's side, proclaimed that an elephant must be very much like a wall. Another, grasping the elephant's ear, decided that an elephant must closely resemble a leaf. One grabbed the elephant's tail and determined that elephants must resemble ropes.

Best of the Web Hosting Show Guides -

When moving from house to house, you have to pack up all of your belongings in the old house before you can move, right? The same could be said when you are moving from
web host to
web host. The first and most important thing you can do is
backup your
web site and get it ready for the move. Remember to grab all of your
static files. This would be all of your non-dynamic pages, images, templates and more. The exact files that you do
backup might change depending on how your site is setup.
jQuery Tutorial -

In this jQuery tutorial you can see the things that sets jQuery apart from other libraries. jQuery methods are divided in multiple groups that, when they are combined make his API. The thing that sets jQuery apart from other libraries are his very simple, yet very powerful methods.
jQuery methods are divided in multiple groups that, when they are combined make his API.
JavaScript Tutorial Part II - The Language -

This is the second tutorial in three part JavaScript Tutorial series. It'll cover the language structure, the main body of JavaScript, the meat of the meal. Well, you kinda get the point by now. This part will provide a basic introduction to the Javascript language, Part 3 Common Scripts will discuss solutions to some common tasks faced by the javascripter.
Why Programmers Love the Night -

One famous saying says that programmers are machines that turn caffeine from coffee and Coca Cola into a programming code. And if you
ask a programmer when does he like working the most and when is he most productive - he is probably going to say late at night or early in the morning, that is when he has the greatest energy and concentration to work.

How to be a Programmer -

To be a good programmer is difficult and noble. The hardest part of making real a collective vision of a software project is dealing with one's coworkers and customers. Writing computer programs is important and takes great intelligence and skill. But it is really child's play compared to everything else that a good programmer must do to make a software system that succeeds for both the customer and myriad colleagues for whom she is partially responsible. In this essay I attempt to summarize as concisely as possible those things that I wish someone had explained to me when I was twenty-one.
jQuery Tutorial Part IV -

This is the fourth part of our tutorials about jQuery. Today we bring to you part about jQuery Events. These methods are used for registering user actions in a browser and acting after the same ones, and also as a way to manipulate registered actions.
TW Tech Glossary - Misplaced your bible? Well here it is - Tech Glosasary! This truly took a while to complete and should be used by all from beginners to advance techies.
jQuery Tutorial Part II -

This jQuery Tutorial assumes that you have a little previous knowledge of jQuery. It should be quite easy to follow it, if you go through each step, which will brought you at the end, before you move on to the next part of jQuery Tutorial.
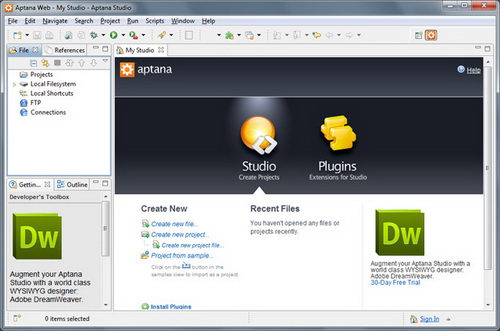
How to Install the Aptana Studio IDE on Windows -

IDE
(Integrated Development Environment) represents an integrated development environment in which you can develop applications. This tutorial will be useful to all those that considering doing programing...
JSP and JAVA Servlets -

JSPs have dynamic scripting capability that works in tandem with HTML code, separating the page logic from the static elements. JSPs are not restricted to any JSP hosting specific platform or server. It was originally created as an alternative to Microsoft's ASPs (Active Server Pages).
JavaScript Tutorial Part I - Introduction -

This is the first part of several in JavaScript branch. It covers just as the title says, "Introduction". Primarily for readers who are just starting to get a bit involved in JavaScripting. Next part will be coming by next week. Oh, and remember, "It all starts with a good foundation". Before we start discussing Javascript and its capacities, let make one thing be clear - Java has nothing in common with Javascript apart from the first 4 letters. Java is a strongly typed, complied language developed by Sun Microsystems; Javascript, originally developed by Netscape is a lightweight interpreted language that was initially called Livescript.

JustGage Plugin -
.jpg) JustGage
JustGage is a useful
JavaScript plugin for generating and animating simple and effective dashboard gauges. It is based on the for vector drawing, so it is completely independent and self-adjusting. Considering that it is a clean SVG, it works in almost any browser: Chrome, Safari, Opera, Android, etc.
What Programming Language To Learn -

One of the most common questions we hear from individuals hoping to enter the IT industry is, "
What programming languages do I need to know?" Obviously this is a complex question, and the answer will depend on what field the questioner is going into. Many programming languages are taught during courses used to obtain a computer information science degree. However, those already in IT know that the greatest skill you can have is to be a jack-of-all-trades. A well-prepared worker can switch between computer programming jobs with only minimal training, thanks to a wide knowledge of multiple programming languages.

Video Game Proramming as a Career -
 "My son wants to become a video-game programmer or designer. What advice do you have?"
"My son wants to become a video-game programmer or designer. What advice do you have?" - This is a very common question. Particularly with video games, kids really enjoy playing them, and are often drawn to the potential of creating them as well. There's even a series of TV commercials that play on exactly that scenario. I've hired a lot of programmers in my career. I've also
not hired even more. So I definitely have some thoughts and advice.
What is JavaScript?
A Web scripting language that is used in both browsers and Web servers. It is not a Java technology.
A scripting language developed by Netscape to enable Web authors to design interactive sites. Although it shares many of the features and structures of the full Java language, it was developed independently.
JavaScript can interact with HTML source code, enabling Web authors to spice up their sites with dynamic content. JavaScript is endorsed by a number of software companies
And is an open language that anyone can use without purchasing a license. Recent browsers from Netscape and Microsoft support it, though Internet Explorer supports only a subset, which Microsoft calls Jscript.
Tips
HEAD or BODY -- Where To Put JavaScript Code
Ifit will work that way, put the JavaScript code in the HEAD section of your page.Although not all JavaScript is required to be there, code in the HEAD section isloaded and ready before the web page completes loading.
Ingeneral, if the JavaScript must be available to the page on or before itcompletes loading, it must be in the HEAD area. Otherwise, it may be in the BODYarea at or above the point where it will be utilized.
Converta JavaScript Variable to Upper Case
Thefollowing example shows you how to convert a variable in JavaScript touppercase. When performing If string comparisons you should always convert thestring variable to upper or lower case and then compare it to all upper or lowercase literals or variables. This will eliminate a lot of run-time programanomalies
<scriptlanguage="JavaScript">
var x = "Bill";
x = x.toUpperCase() // Use toLowerCase() for lower case conversion
alert(x)
</script>
Displayinga message in a pop-up window
JavaScripthas a function called alert()which pops up a window with the message you pass to alert() as parameter. The simplest example of usingthis function is to display a message when your page loads. To do this just putthe following code right after the <BODY>tag (or within the <HEAD>tag or where ever you want).
<SCRIPTLANGUAGE="JavaScript">
<!-- Hide from older browsers
alert("Press Ok to start formatting your hard disk");
// end hiding -->
</SCRIPT>
Thisis a great way to scare off visitors to your page but let us see if it'spossible to something more useful. What if we want to pop-up a message box whenthe user clicks on a link. It so happens that this is indeed possible.
ViewSource Code Link
Letyour visitors view the source code of any web page, on your own site orelsewhere, by clicking a link or button.
Examplelink:
<ahref="view-source:http://willmaster.com/">
Viewsource of willmaster.com home page</a>
Examplebutton:
<form>
<input type="button" value="Viewsource of willmaster.com home page"
onClick="location.href='view-source:http://willmaster.com/'">
</form>
Inboth instances, change the URL to the URL of the web page you are providing thesource code to, and change the prompts to your preferences.
Automatically opening awindow
Whenyour readers enter a page you can automatically open a new, often smaller windowdisplaying another WebPages. This trick is often used to bring up an advertconsole or control panel. You can specify the size and position of the windowand turn off some or all the normal features of a graphical browser: scrollbars,toolbar, location bar, directory buttons, status bar and menu bar. The width andheight are specified in pixels and the position is specified in pixels from thetop-left of the screen. Place the code in between the <HEAD></HEAD> tags of your document.
<SCRIPTLANGUAGE="JavaScript">
<!--//hide script from old browsers
window.open("newpage.htm", "new_win", "resizable=yes,scrollbars=no, toolbar=no, location=no, directories=no, status=no, menubar=no,width=520, height=200, top=5, left=5")
//end hiding contents -->
</SCRIPT>
ResizingYou Current Browser Window
Usethis trick to resize the window size of your current browser. You can associatethis JavaScript function call with any HTML Object event.
<bodyonload="javascript:window.resizeTo(300,300)">
"Printthis Page" Link or Button
Whenyou want to remind people to print a page, you can make it easy for them with alink. The code presented here works with most JavaScript enabled browsers andwill produce a link that functions like the browser's "print" button.
Asimple text link (can also serve as an image link):
<ahref="javascript:print()">Print this page!</a>
Aform button with the same function:
<form>
<inputtype="button"
value="Printthis page!"
onClick="javascript:print()">
</form>
Howto Redirect a URL to another Frame using JavaScript
Thiscode can be used to redirect the current web page to a URL of a different frameon the current page.
<scriptlanguage="JavaScript">
parent.frame2.location.href="http://www.katungroup.com"
</script>
Creating a scrolling textbox
Byusing small pieces of JavaScript you can create a scrolling text in a text box.First we need to insert the scrolling text JavaScript code in the HEAD of the page.
Thenwe need to set the text box scrolling once the page has loaded. This is done bycalling the JavaScript function by using the onLoadevent handler in the BODYelement. Note you can also include any other of the normal BODY attributes, such as BGCOLOR, alongside the onLoad event handler.
BODYonLoad="banner()">
Andfinally we need to actually insert the text box into the page.
<FORMNAME="thisform">
<INPUT TYPE="text" NAME="thisbanner"size="40">
</FORM>
|
|
|
|
 Did You Know?
- JavaScript is the most widely used language with HTML. And the second most common language on the web.

|
|
|
|
|
|






















 You wouldn't go to a doctor who had never been to medical school, or hire a lawyer who never studied law. One side-effect of a world advancing as rapidly as ours is that fields are becoming more and more specialized and narrow. People can no longer get by on general knowledge in their careers, something I found out for myself not too long ago. I'd been out of high school for two years, scraping by on my own and picking up scraps of programming as I went. I saw all of the self-taught programmers breaking into the IT industry, and I hoped to do the same. After all, IT is one of the few industries out there where being creative and a quick learner is more important than a degree.
You wouldn't go to a doctor who had never been to medical school, or hire a lawyer who never studied law. One side-effect of a world advancing as rapidly as ours is that fields are becoming more and more specialized and narrow. People can no longer get by on general knowledge in their careers, something I found out for myself not too long ago. I'd been out of high school for two years, scraping by on my own and picking up scraps of programming as I went. I saw all of the self-taught programmers breaking into the IT industry, and I hoped to do the same. After all, IT is one of the few industries out there where being creative and a quick learner is more important than a degree. If you have some misconception in mind that the programming languages are easy or hard, I am afraid to say that you are mistaken. To tell you frankly about the programming languages, there is nothing such as easy or tough programming language. The only thing that you need to keep in mind while stepping into the world of programming languages is that which programming language would set your base by giving you in-depth knowledge of programming logics and the basics of programming techniques.
If you have some misconception in mind that the programming languages are easy or hard, I am afraid to say that you are mistaken. To tell you frankly about the programming languages, there is nothing such as easy or tough programming language. The only thing that you need to keep in mind while stepping into the world of programming languages is that which programming language would set your base by giving you in-depth knowledge of programming logics and the basics of programming techniques. If you don't know anything about jQuery, here you can see jQuery Tutorial part III. jQuery - write less, do more. MANIPULATION - the Methods in this group are used to manipulate DOM elements. You can use them to do modifications, make new ones, copy, delete etc.
If you don't know anything about jQuery, here you can see jQuery Tutorial part III. jQuery - write less, do more. MANIPULATION - the Methods in this group are used to manipulate DOM elements. You can use them to do modifications, make new ones, copy, delete etc. This is the third and last tutorial in three part JavaScript Tutorial series. It covers the basic script structure as well as give examples of many widely used scripts. The readers have by now already grasp the basics of the JavaScript but this is the chery on the top. Now we shall look at what JavaScript can do, how it can be used to enhance the web experience. In this part we shall look at some of the tasks a JavaScript has to deal with on a regular basis.
This is the third and last tutorial in three part JavaScript Tutorial series. It covers the basic script structure as well as give examples of many widely used scripts. The readers have by now already grasp the basics of the JavaScript but this is the chery on the top. Now we shall look at what JavaScript can do, how it can be used to enhance the web experience. In this part we shall look at some of the tasks a JavaScript has to deal with on a regular basis. We have reached the end of our series of tutorials about jQuery. We hope you've learned something new, or at least refresh the knowledge about jQuery.
We have reached the end of our series of tutorials about jQuery. We hope you've learned something new, or at least refresh the knowledge about jQuery.  Once you have learned some programming languages, you feel yourself completely prepared to enter into the programming world, and start working on the programming languages that you have learned. Many students also feel that they have learned extra things which might be helpful in their programming careers. The matter of fact is that the real world is entirely different from what you have been taught in the classrooms.
Once you have learned some programming languages, you feel yourself completely prepared to enter into the programming world, and start working on the programming languages that you have learned. Many students also feel that they have learned extra things which might be helpful in their programming careers. The matter of fact is that the real world is entirely different from what you have been taught in the classrooms. There is an old story of how several blind men set out to understand what an elephant was by examining a live specimen. Each of them explored a different part of the elephant's body. One blind man, falling against the elephant's side, proclaimed that an elephant must be very much like a wall. Another, grasping the elephant's ear, decided that an elephant must closely resemble a leaf. One grabbed the elephant's tail and determined that elephants must resemble ropes.
There is an old story of how several blind men set out to understand what an elephant was by examining a live specimen. Each of them explored a different part of the elephant's body. One blind man, falling against the elephant's side, proclaimed that an elephant must be very much like a wall. Another, grasping the elephant's ear, decided that an elephant must closely resemble a leaf. One grabbed the elephant's tail and determined that elephants must resemble ropes. When moving from house to house, you have to pack up all of your belongings in the old house before you can move, right? The same could be said when you are moving from
When moving from house to house, you have to pack up all of your belongings in the old house before you can move, right? The same could be said when you are moving from  In this jQuery tutorial you can see the things that sets jQuery apart from other libraries. jQuery methods are divided in multiple groups that, when they are combined make his API. The thing that sets jQuery apart from other libraries are his very simple, yet very powerful methods. jQuery methods are divided in multiple groups that, when they are combined make his API.
In this jQuery tutorial you can see the things that sets jQuery apart from other libraries. jQuery methods are divided in multiple groups that, when they are combined make his API. The thing that sets jQuery apart from other libraries are his very simple, yet very powerful methods. jQuery methods are divided in multiple groups that, when they are combined make his API. This is the second tutorial in three part JavaScript Tutorial series. It'll cover the language structure, the main body of JavaScript, the meat of the meal. Well, you kinda get the point by now. This part will provide a basic introduction to the Javascript language, Part 3 Common Scripts will discuss solutions to some common tasks faced by the javascripter.
This is the second tutorial in three part JavaScript Tutorial series. It'll cover the language structure, the main body of JavaScript, the meat of the meal. Well, you kinda get the point by now. This part will provide a basic introduction to the Javascript language, Part 3 Common Scripts will discuss solutions to some common tasks faced by the javascripter. One famous saying says that programmers are machines that turn caffeine from coffee and Coca Cola into a programming code. And if you ask a programmer when does he like working the most and when is he most productive - he is probably going to say late at night or early in the morning, that is when he has the greatest energy and concentration to work.
One famous saying says that programmers are machines that turn caffeine from coffee and Coca Cola into a programming code. And if you ask a programmer when does he like working the most and when is he most productive - he is probably going to say late at night or early in the morning, that is when he has the greatest energy and concentration to work. To be a good programmer is difficult and noble. The hardest part of making real a collective vision of a software project is dealing with one's coworkers and customers. Writing computer programs is important and takes great intelligence and skill. But it is really child's play compared to everything else that a good programmer must do to make a software system that succeeds for both the customer and myriad colleagues for whom she is partially responsible. In this essay I attempt to summarize as concisely as possible those things that I wish someone had explained to me when I was twenty-one.
To be a good programmer is difficult and noble. The hardest part of making real a collective vision of a software project is dealing with one's coworkers and customers. Writing computer programs is important and takes great intelligence and skill. But it is really child's play compared to everything else that a good programmer must do to make a software system that succeeds for both the customer and myriad colleagues for whom she is partially responsible. In this essay I attempt to summarize as concisely as possible those things that I wish someone had explained to me when I was twenty-one. This is the fourth part of our tutorials about jQuery. Today we bring to you part about jQuery Events. These methods are used for registering user actions in a browser and acting after the same ones, and also as a way to manipulate registered actions.
This is the fourth part of our tutorials about jQuery. Today we bring to you part about jQuery Events. These methods are used for registering user actions in a browser and acting after the same ones, and also as a way to manipulate registered actions. IDE (Integrated Development Environment) represents an integrated development environment in which you can develop applications. This tutorial will be useful to all those that considering doing programing...
IDE (Integrated Development Environment) represents an integrated development environment in which you can develop applications. This tutorial will be useful to all those that considering doing programing... JSPs have dynamic scripting capability that works in tandem with HTML code, separating the page logic from the static elements. JSPs are not restricted to any JSP hosting specific platform or server. It was originally created as an alternative to Microsoft's ASPs (Active Server Pages).
JSPs have dynamic scripting capability that works in tandem with HTML code, separating the page logic from the static elements. JSPs are not restricted to any JSP hosting specific platform or server. It was originally created as an alternative to Microsoft's ASPs (Active Server Pages). This is the first part of several in JavaScript branch. It covers just as the title says, "Introduction". Primarily for readers who are just starting to get a bit involved in JavaScripting. Next part will be coming by next week. Oh, and remember, "It all starts with a good foundation". Before we start discussing Javascript and its capacities, let make one thing be clear - Java has nothing in common with Javascript apart from the first 4 letters. Java is a strongly typed, complied language developed by Sun Microsystems; Javascript, originally developed by Netscape is a lightweight interpreted language that was initially called Livescript.
This is the first part of several in JavaScript branch. It covers just as the title says, "Introduction". Primarily for readers who are just starting to get a bit involved in JavaScripting. Next part will be coming by next week. Oh, and remember, "It all starts with a good foundation". Before we start discussing Javascript and its capacities, let make one thing be clear - Java has nothing in common with Javascript apart from the first 4 letters. Java is a strongly typed, complied language developed by Sun Microsystems; Javascript, originally developed by Netscape is a lightweight interpreted language that was initially called Livescript..jpg) JustGage is a useful JavaScript plugin for generating and animating simple and effective dashboard gauges. It is based on the for vector drawing, so it is completely independent and self-adjusting. Considering that it is a clean SVG, it works in almost any browser: Chrome, Safari, Opera, Android, etc.
JustGage is a useful JavaScript plugin for generating and animating simple and effective dashboard gauges. It is based on the for vector drawing, so it is completely independent and self-adjusting. Considering that it is a clean SVG, it works in almost any browser: Chrome, Safari, Opera, Android, etc. "My son wants to become a video-game programmer or designer. What advice do you have?" - This is a very common question. Particularly with video games, kids really enjoy playing them, and are often drawn to the potential of creating them as well. There's even a series of TV commercials that play on exactly that scenario. I've hired a lot of programmers in my career. I've also not hired even more. So I definitely have some thoughts and advice.
"My son wants to become a video-game programmer or designer. What advice do you have?" - This is a very common question. Particularly with video games, kids really enjoy playing them, and are often drawn to the potential of creating them as well. There's even a series of TV commercials that play on exactly that scenario. I've hired a lot of programmers in my career. I've also not hired even more. So I definitely have some thoughts and advice.
